Exercise 5
En esta página crearemos un sencillo visor de imágenes. En la parte izquierda de la página veremos las imágenes en miniatura, mientras que en el cuerpo central aparecera una de las imágenes en tamaño grande. Al pulsar sobre una imagen en miniatura, la imagen aparecera en el visor de la imagen grande.
El script es sencillo, pues no tenemos más que sustituir la imagen actual por la pulsada. También pondremos debajo de la imagen un pie de foto, que coincide con el atributo alt de cada imagen.
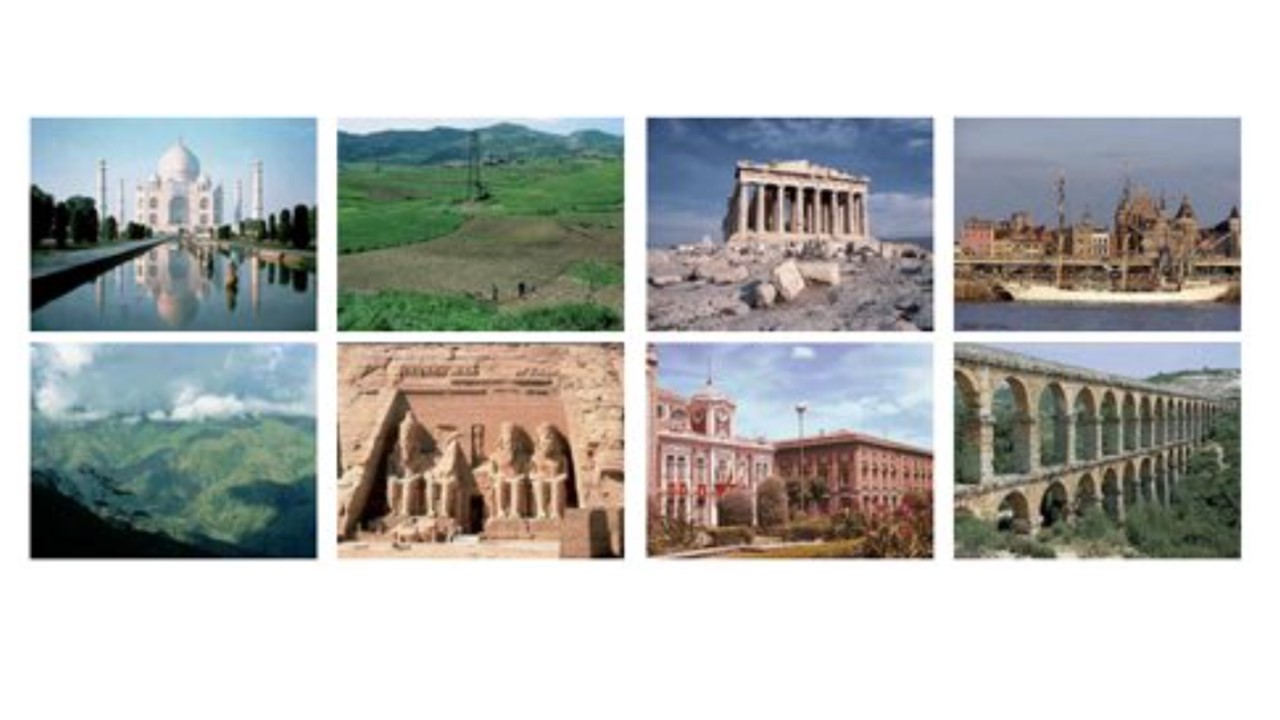
Las imágenes que vamos a emplear son las siguientes:

Aquí mostramos las imágenes en tamañó reducido, pues en realidad tienen un tamaño de 400 por 300px. Si estás siguiendo el ejercicio con nosotros, copia las imágenes para poder utilizarlas en la página.
Ver resolución del ejercicio